- 公開日:2018年07月30日
- | 更新日:2022年11月21日

こんなに簡単!タッチセンサーマイコンCapTIvateのプログラミング手順
- ライター:hiroro
- マイコン
はじめに
フラットなパネルに指でタッチすると反応するスマートフォンでおなじみのタッチセンサー。その技術は見えないスイッチとして、車のダッシュボードやデザイン家電、ペット型のロボットなど、多くの電子機器に用途が拡大しています。
先進的なデザインをもたらしてくれる一方、実際に設計、開発となるとその工数は物理的なスイッチを使用する時と比べてはるかに多くかかってしまうのが難点です。
Texas Instruments社(以降、TI社)の静電容量式タッチセンサーマイコン「CapTIvate」はそれらの工数の短縮に貢献できるツールが整っているため、初めての人でも簡単にタッチセンサーの開発を行うことが可能です。
本記事ではCapTIvateマイコンで実際に独自の機能を追加する手順を解説していきます。
準備するもの
手順に入る前に、最低限必要となるものを紹介します。
ハードウェア
- MSP-CAPT-FR2633評価ボード
タッチセンサーマイコンCapTIvateの評価ボードです。マイコン基板、プログラマー基板、タッチセンサー基板がセットになっていますので、CapTIvateを初めて触る人はこれを購入すれば最低限必要なものが全て揃います。
MSP CapTIvate™ MCU 開発キット評価モジュール
- パソコン
GUIツールや統合開発環境ツールを使って開発しますので、それをインストールするパソコンが必要です。各ツールはWindows 7、Windows 10、Linux、Mac OSXに対応していますが、本記事ではWindows 7の手順を紹介しています。
ソフトウェア
- CapTIvate Design Center GUI
感度調整やCapTIvateマイコン用のプロジェクトの雛形を作成するツールです。本記事中では「GUIツール」と呼んでいます。以下のリンクからをダウンロード、インストールしてください。
CapTIvate_Design_Center 1_60_00_00
- Code Composer Studio IDE
プログラムのコーディングや、ビルド、デバッグ、書き込みを行うことができる統合開発環境ツールです。本記事中では「CCS」と呼んでいます。以下のリンクからダウンロード、インストールしてください。(詳しいインストール手順はこちらをご参照ください。)
独自の機能を追加してみよう
今回、「8個のLEDを追加し、1~8までの8個のスイッチをタッチしたら対応するLEDが点灯する」という機能を追加することにしました。
使用するGPIOのピンは以下の表のとおりです。タッチセンサー用の端子として使用しているピンはGPIOとしては使用できませんので、それ以外のピンを使用しています。
| LED名 | 接続するGPIOピン |
|---|---|
| LED1 | P1.7 |
| LED2 | P1.6 |
| LED3 | P1.0 |
| LED4 | P2.2 |
| LED5 | P2.3 |
| LED6 | P2.5 |
| LED7 | P3.2 |
| LED8 | P2.6 |
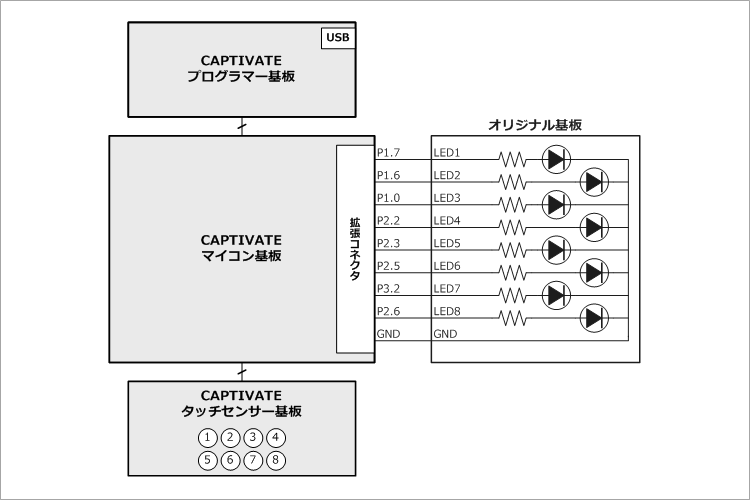
LEDの接続を含めた簡易的な回路図が以下のものです。

GUIツールを使用してソースコードを生成する
ここまででハードウェアは準備できましたので、次はプログラムの作成に入ります。CapTIvateではGUIツールを使ってソースコードを生成することができます。
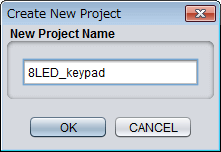
- GUIツールを起動し、File->Project Newを選択し、任意のプロジェクト名で新しいキャンバスを準備します。(今回は以下のように、8LED_keypadとしました。)

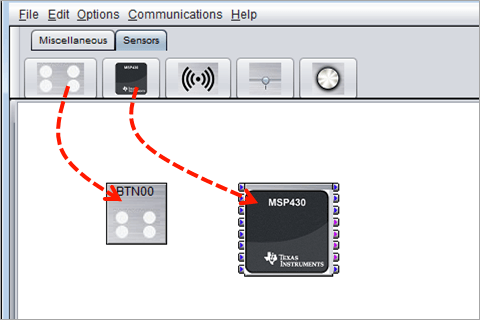
- キャンバスに「マイコン」と「Button」を設置します。キャンバス上であればどこに設置しても構いません。

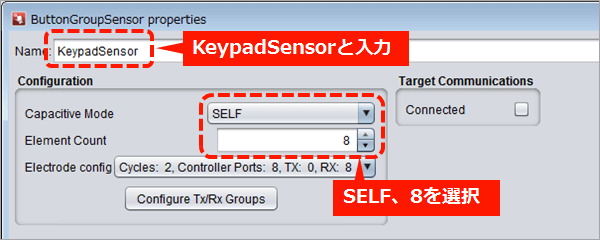
- キャンバスの「Button(BTN00)」をダブルクリックして開いたウィンドウで以下の設定を変更します。
- Nameを”KeypadSensor”に変更します。
- Capacitive Modeを”SELF”に変更します。
- Element Countを”8″に変更します。
- 最後にOKをクリックします。

- キャンバスの「MSP430」をダブルクリックして開いたウィンドウで以下の設定を変更します。
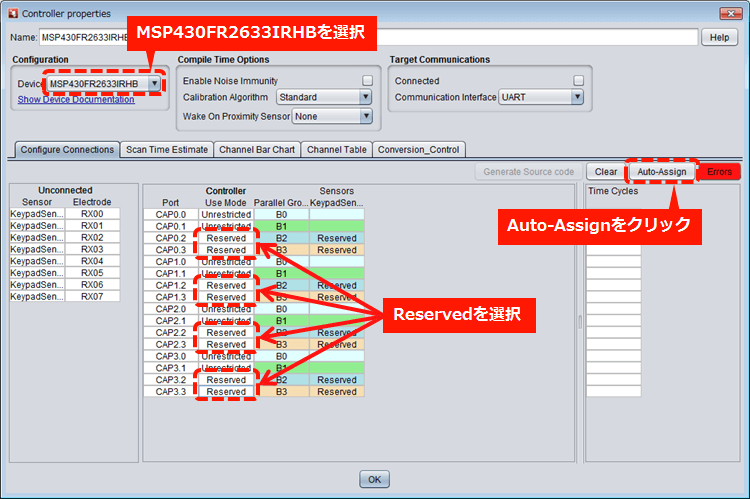
- Deviceは、ドロップダウンから”MSP430FR2633IRHB”を選択します。
- Controllerの「Use Mode」の設定で8個のタッチセンサー(Keypad Sensor)用に使用している端子以外を”Reserved”に変更します。今回はCAP0.2、CAP0.3、CAP1.2、CAP1.3、CAP2.2、CAP2.3、CAP3.2、CAP3.3を”Reserved”に変更します。
- 変更したらAuto-Assignボタンをクリックします。

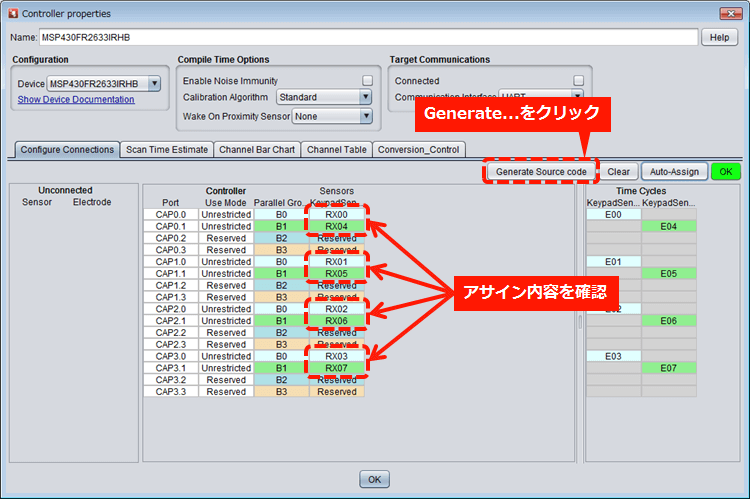
- CAP0.0、CAP0.1、CAP1.0、CAP1.1、CAP2.0、CAP2.1、CAP3.0、CAP3.1が以下のようにアサインされていることを確認し、問題なければ「Generate Source Code」ボタンをクリックします。

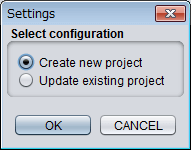
- 以下のWindowが表示されたら Create new projectを選択しOKをクリックします。

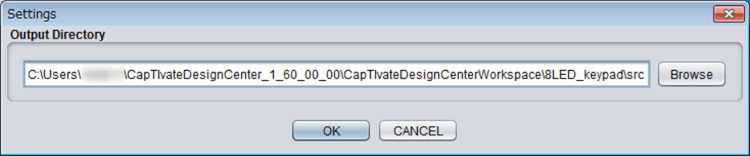
- コード生成先のディレクトリを指定します。デフォルトで入力されている指定先で問題ないでしょう。OKをクリックするとここで指定したディレクトリにソースコードなどが生成されます。

生成されたソースコードをインポートする
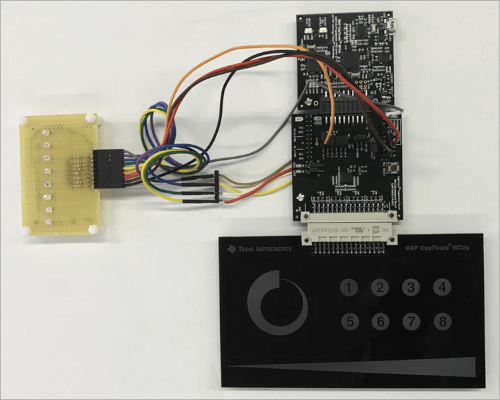
- 先ほどのブロック図に従って評価ボードを組み立て、パソコンと接続します。以下の写真は実際に評価ボードとオリジナル基板を接続した様子です。

- CCSを起動しましょう。
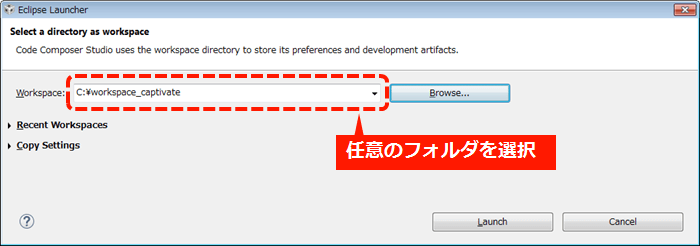
以下のようなウインドウが表示されたら、任意の作業フォルダ名をWorkspaceの欄に入力し、OKをクリックしてください。私は下図のように”workspace_captivate”としました。
日本語を含む作業フォルダは指定しないようにご注意ください。
- GUIツールで生成したプロジェクトをCCSにインポートします。
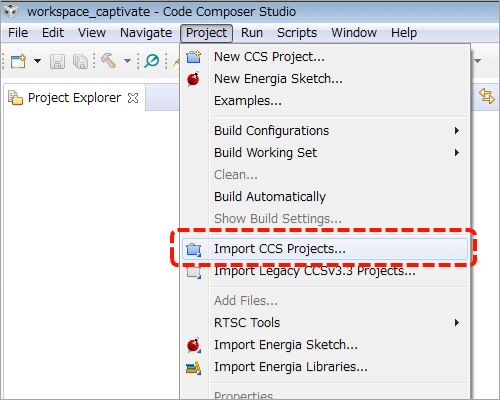
メニューバーのProject → Import CCS Projects… を選択します。
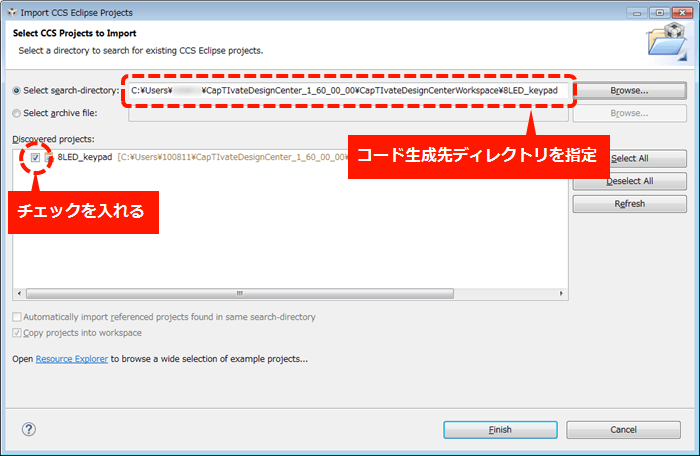
- Browseボタンをクリックして、先ほどコード生成したディレクトリを指定します。指定すると”Discovered projects”に生成したプロジェクトが表示されますので、チェックを付けてFinishをクリックするとインポートされます。

LEDの制御プログラムを追加する
生成されたソースコードでの動作が確認できましたので、接続したLEDの制御プログラムを追加します。
- まずは既存のプログラムから、LEDの点灯処理部を削除しましょう。
-
- CCSの「Project Explorer」でmain.cをダブルクリックで開きます。
- 以下のように既存のLED制御処理部を削除(もしくはコメントアウト)します。ただし、CAPT_appHandler関数はコールする必要がありますので忘れずに関数コールは追加してください。
※ 以下の色付き部分が修正箇所です。
-
- MAP_CAPT_registerCallback関数コールをmain関数内のCAPT_appStart関数コールの前に追加します。MAP_CAPT_registerCallback関数は第一引数のセンサー(今回の場合はKeyPadSensor)に何かしらの反応を検出した時に第二引数の関数がコールされるように紐づけを行う関数です。
※ 以下の色付き部分が修正箇所です。 - my_keypad_callback関数をmain関数の前に追加します。処理内容としては、タッチ非検出状態からタッチ検出状態に変化したときに対応するLEDをONし、タッチ検出状態からタッチ非検出状態に変化したときに全てのLEDをOFFにしています。
※ 以下の色付き部分が修正箇所です。 - captivate_configフォルダ内のCAPT_UserConfig.hをダブルクリックで開き、以下のようにKeypadSensor_Exxの宣言を追加します。
※ 以下の色付き部分が修正箇所です。 - captivate_appフォルダ内のCAPT_BSP.hをダブルクリックで開き、以下のようにLEDのON/OFF処理の定義を追加します。(LED1とLED2のPort動作は変えていないので変更していません。)
※ 以下の色付き部分が修正箇所です。
これでプログラムの追加は完了です。動作を確認してみましょう。
動作確認をしよう
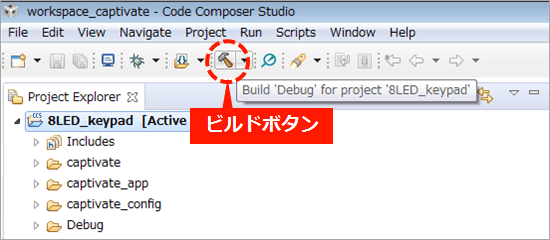
- プロジェクトをビルドします。
ハンマーのアイコン(Build) をクリックします。(エラーなしで”Build Finished”が確認できたらコンパイル成功です。)
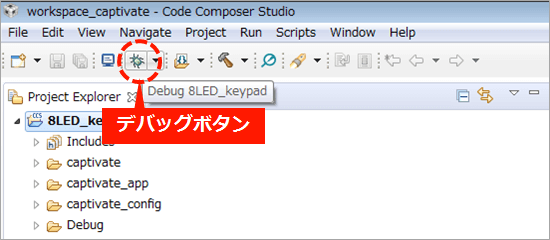
- ビルドしたプロジェクトの書き込みとデバッグを行います。
虫のアイコン(Debug) をクリックすることで、マイコンへプログラムの書き込みを行います。
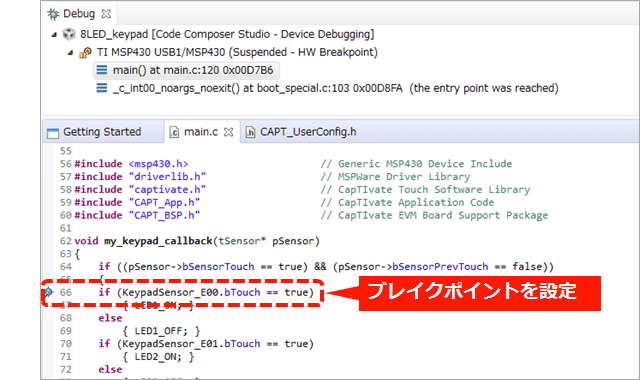
- 下図の赤枠の部分にブレイクポイントの設定をします。行番号の左側をダブルクリックすると青くマーキングされれば設定完了です。
ここはタッチセンサー基板の1番のボタンのタッチが検出されると、 通過する部分です。
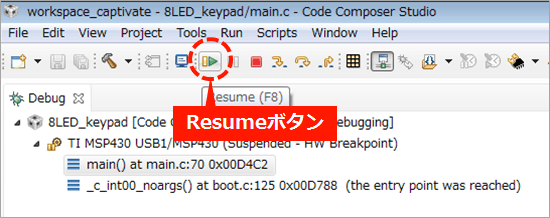
- プログラムを実行します。
Resumeボタンをクリックすると、プログラムの実行が開始されます。
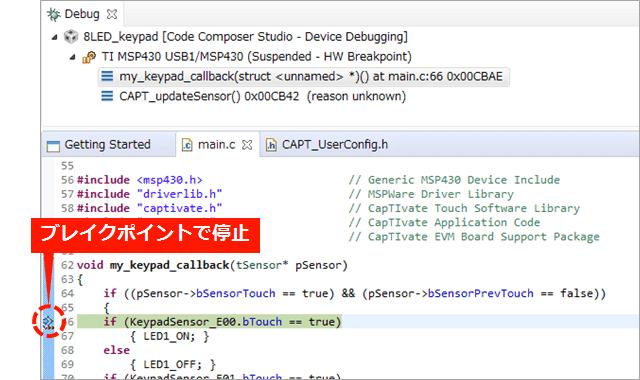
- タッチセンサー基板の1番のボタンをタッチしてみてください。正しく動作していれば下図のように先ほど設定したブレイクポイントでプログラム停止するはずです。

- 設定したブレイクポイントを解除しましょう。青いマークを再びダルブクリックすれば解除できます。
- 三角のアイコン(Resume)をクリックして、プログラムを再実行しましょう。
- 8個のボタンを順番にタッチしてみてください。対応するLEDの点灯が確認できるはずです。
まとめ
今回は、TI社の超低消費電力MSP430マイコンファミリーの静電容量式タッチセンサーマイコンCapTIvateのプログラミング手順の一例を紹介しました。
CapTIvateはGUIツールや統合開発環境が無料で用意されており、導入しやすい特徴があります。また、GUIツールはプログラムの雛形を生成する機能を持っていますので、これによって開発にかかる工数を削減することができます。生成後のプログラミングについては本記事の内容を参考にすることで、評価ボードでの実験だけではなくオリジナル・アプリケーションの開発にも活かすことができるはずです。
評価ボードをお求めの方はお問い合わせフォームから、技術的なお問い合わせはMSP430フォーラムに質問を投稿してください。
| お問い合わせはこちら | MSP430フォーラムはこちら |
